Como crear una aplicación .NET Core y almacenarla en un contenedor de Docker usando Visual Studio
Pre-requisitos
- Visual Studio 2015 Update 3, obtenerlo aquí.
- Docker for Windows
- Visual Studio Tools for Docker
- Microsoft .NET Core 1.0.1 RTM VS 2015 Tooling Preview 2, with the 1.0.1 updates
Crear proyecto .NET Core
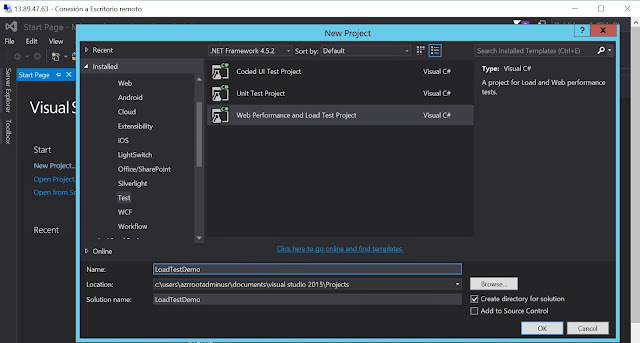
En Visual Studio damos clic en "Create new project" y elegimos:
Templates > Visual C# > Web > ASP.NET Core Web Application (.NET Core)
Seleccionamos la opción de "Web Application" y damos en "OK"
Una vez creado el proyecto, vamos a correrlo para ver que funciona correctamente.
Ahora volvemos a Visual Studio y vamos a dar clic derecho al proyecto "NETCore.Frontend.Demo" y luego "Add > Docker Support" para crear nuestros archivos de configuración de los contenedores de Docker desde Visual Studio.
Abrimos Visual Studio y damos clic en "Docker" en el menú contextual de VS.
Ahora para comprobar que nuestro contenedor se encuentre corriendo desde Docker, vamos abrir nuestro "Command Line" y luego ingresamos: "docker ps" (comando para listar los contenedores activos)
También podemos utilizar la herramienta "Kitematic" (Docker UI) para ver nuestro contenedor mediante una UI.
Push a Docker Hub
En Visual Studio damos clic en "Create new project" y elegimos:
Seleccionamos la opción de "Web Application" y damos en "OK"
Una vez creado el proyecto, vamos a correrlo para ver que funciona correctamente.
Ahora volvemos a Visual Studio y vamos a dar clic derecho al proyecto "NETCore.Frontend.Demo" y luego "Add > Docker Support" para crear nuestros archivos de configuración de los contenedores de Docker desde Visual Studio.
Una vez que demos clic en "Docker Support", Visual Studio configura el ambiente para poder desplegar contenedores localmente.
Nota: Tenemos que asegurar que el servicio de Docker este corriendo antes de desplegar, si el servicio de Docker no esta corriendo, presiona "win + s" y luego ingresa "Docker For Windows" y das clic en el servicio.
Una vez que el servicio de Docker For Windows esta corriendo, vamos a desplegar nuestra aplicación a un contenedor desde Visual Studio.
Abrimos Visual Studio y damos clic en "Docker" en el menú contextual de VS.
Ahora para comprobar que nuestro contenedor se encuentre corriendo desde Docker, vamos abrir nuestro "Command Line" y luego ingresamos: "docker ps" (comando para listar los contenedores activos)
También podemos utilizar la herramienta "Kitematic" (Docker UI) para ver nuestro contenedor mediante una UI.
Push a Docker Hub
Primero que nada debemos de hacer "login" en nuestra cuenta de Docker Hub, ingresando el comando: "docker login":
Para agregar nuestro contenedor a Azure Web Apps, hacemos push de nuestra imagen hacia Docker Hub:
Nota: Para esta demo, creé una contenedor con mi usuario de Docker Hub "kodran/netcore.frontend.demo". Cuando quieran hacer "push" a Docker Hub, tendrán que poner su usuario como prefijo. Pueden cambiar el usuario, modificando el archivo: "docker-compose.yml" en su proyecto de Visual Studio.
Al finalizar el despliegue, deberíamos de ver nuestro contenedor disponible en Docker Hub:




















Comments
Post a Comment