Integrar Web API de .NET en proyecto de Xamarin.Forms utilizando Visual Studio y Azure API App
Nota:
Este post es la continuación de la guía: Integración Continua para Android Xamarin.Forms usando VS Team Services, VS Source Control y VS Mobile Center, favor de realizar primero los paso del post antes de seguir con esta publicación.
Para crear una aplicación altamente disponible, escalable y tolerante a errores, vamos a crear una Web API para luego conectarla con nuestra aplicación y después desplegaremos la API en Azure para obtener todos los beneficios de una infraestructura de nube.
Pre-Requisitos
- Visual Studio 2015+
- Cuenta en Visual Studio Team Services
- Xamarin instalado en Visual Studio
- Iniciar sesión en https://mobile.azure.com con tu cuenta de Microsoft
Crear Web API como Azure API App
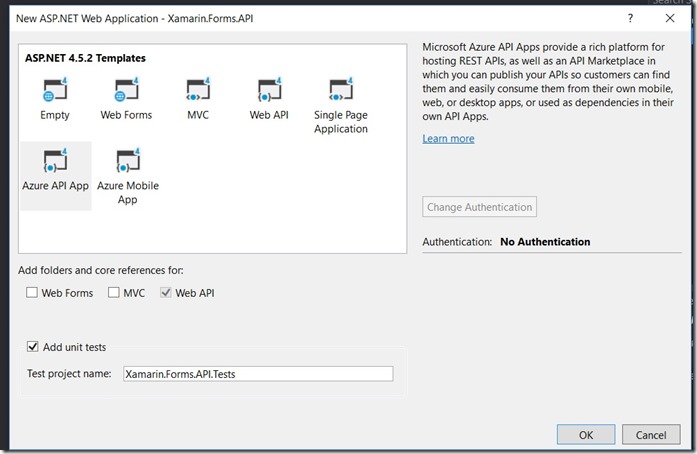
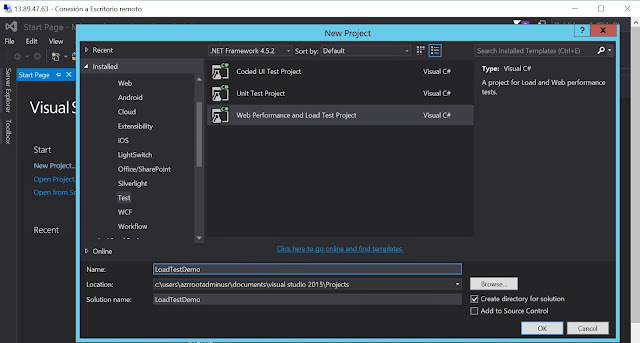
Antes que nada, creamos una carpeta de solución llamada: “Azure.AppService” y posteriormente agregamos un nuevo proyecto Web API como Azure API App en Visual Studio:
Templates –> Visual C# –> Web –> ASP.NET Web Application
Veremos en nuestro proyecto un controlador llamado “ValuesController”, este controlador es creado por default. Al final nuestra API debe de versé algo así:
Crear API de clientes
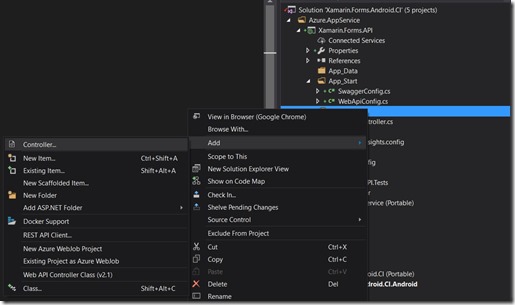
Vamos a modificar nuestra API borrando el controlador por default y creamos uno nuevo llamado: “CustomerController”:
Ingresamos el siguiente código:
using System.Collections.Generic;
using System.Web.Http;
namespace Xamarin.Forms.API.Controllers
{
[RoutePrefix("customer")]
public class CustomerController : ApiController
{
public IHttpActionResult GetAll()
{
var result = new List<string>()
{
"Jorge Castro",
"Roberto Lamas",
"Saul R."
};
return Ok(result);
}
}
}
Crear recurso API App en portal de Azure
Ingresamos al portal de Azure e ingresamos a “Marketplace” y buscamos por API App:
Desplegar Web API a Azure API App
Una vez creado el controlador y recurso en Azure, obtendremos la siguiente URL: {server}/api/customer
Para publicar en Azure daremos clic derecho en el proyecto “Xamarin.Forms.API” y elegimos la opción de “Publish”:
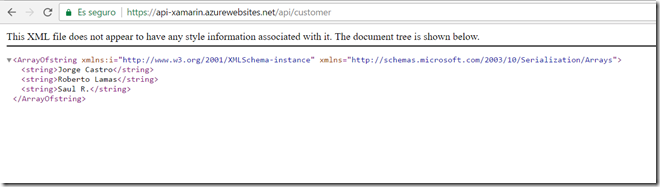
Ahora podemos probar la API creando peticiones desde un Rest Client como “Postman”, o ingresando la siguiente URL al navegador:
https://api-xamarin.azurewebsites.net/api/customer
Crear PCL Class Library (Xamarin.Forms) para hacer llamadas a Web API
Vamos a crear una carpetas de solución llamada “Xamarin.ServiceLayer” y luego agregamos un nuevo proyecto PCL llamado: “Xamarin.Forms.Service”.
Una vez creado nuestro proyecto, nuestra solución debe de lucir algo así:
Aseguremos que los targets de los PCLs sean los mismos, podemos configurar los targets ingresando a las propiedades de cada proyecto.
Compara los proyectos: “Xamarin.Forms.Service” contra “Xamarin.Forms.Android.CI”
Clic derecho en proyecto –> Properties –> Library –> Targeting
Agregar referencia de capa de servicios
Damos clic derecho en las referencias del proyecto “Xamarin.Forms.Andorid.CI” y agregamos el proyecto de servicios:
Crear métodos para llamar a Azure API App
Para crear llamadas a una Web API, me gusta crear un interface para luego poder obtener una mayor flexibilidad al implementar lógica de negocio.
Empecemos por agregar dos clases nuevas, una interface llamada: “IApi.cs” y una clase llamada: “WebApi.cs”
Ingresamos el siguiente código:
Interface IApi.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Xamarin.Forms.Service
{
public interface IApi
{
Task<list<string>> GetCustomerAll();
}
}WebApi.cs
using System.Collections.Generic;
using System.Net.Http;
using Newtonsoft.Json;
using System.Threading.Tasks;
namespace Xamarin.Forms.Service
{
public class WebApi : IApi
{
private static string _api_url = "https://api-xamarin.azurewebsites.net/api/";
private static string customerPath = "customer";
public async Task<list<string>> GetCustomerAll()
{
using (var client = new HttpClient())
{
var response = await client.GetAsync(_api_url+ customerPath);
var result = new List<string>();
if (response.IsSuccessStatusCode)
{
var customers = await response.Content.ReadAsStringAsync();
result = JsonConvert.DeserializeObject<list<string>>(customers);
}
return result;
}
}
}
}
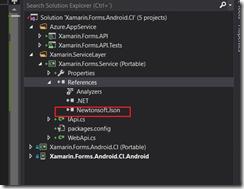
Aseguremos de agregar el NuGet de Newtonsoft.Json
Llamar Web API desde proyecto de Xamarin.Forms
Por ultimo vamos a modificar el código de nuestra página principal para realizar una petición a la API en Azure.
MainPage.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Xamarin.Forms.Android.CI"
x:Class="Xamarin.Forms.Android.CI.MainPage">
<Label x:Name="Customers"
VerticalOptions="Center"
HorizontalOptions="Center">
</Label>
</ContentPage>
MainPage.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Service;
namespace Xamarin.Forms.Android.CI
{
public partial class MainPage : ContentPage
{
IApi _api = new WebApi();
public MainPage()
{
InitializeComponent();
Init();
}
private async void Init()
{
var result = await CallWebApi();
Device.BeginInvokeOnMainThread(() =>
{
foreach (var customer in result)
{
Customers.Text += string.Format("{0} ", customer);
}
});
}
public async Task> CallWebApi()
{
var customers = await _api.GetCustomerAll();
return customers;
}
}
}
Ahora podemos compilar y hacer debug de nuestra aplicación.
Como siguiente paso vamos a subir cambios a VS Source Control para disparar el trigger de Integración Continua y luego instalar nuestra app desde VS Mobile Center. Nuestra app debería de mostrar los nombre de los clientes que definimos en nuestra API.
Subir cambios a Source Control
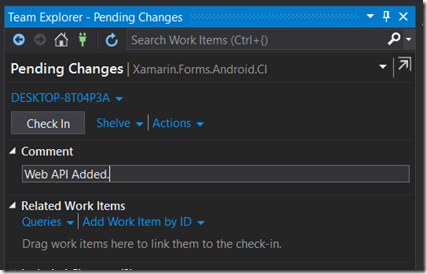
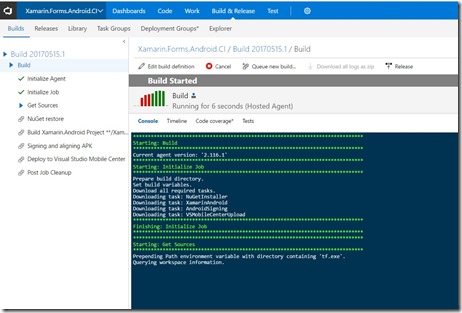
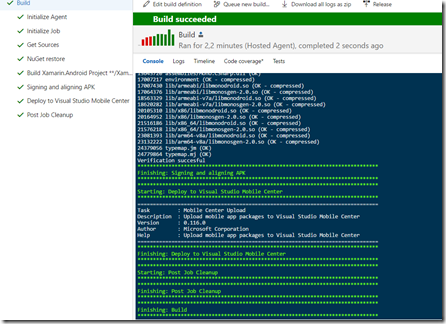
Hacemos check-in en Team Explorer y esperamos a que el proceso de compilación finalice:
Instalar aplicación desde Mobile Center
Para instalar la aplicación en nuestros dispositivos Android, solo necesitamos ingresar a la ruta: https://install.mobile.azure.com y luego iniciar sesión en Mobile Center.
Una vez en el sitio, navegamos a la aplicación: “Xamarin.Forms.Andorid.CI” y luego instalamos:
Genial! Como resultado tenemos una lista de nombre, los cuales definimos en nuestra API.
Hasta el momento hemos integrado una Web API desplegada en Azure API App usando Visual Studio, y gracias a las características de VSTS hemos firmado y desplegado nuestra app de Xamarin al sitio de Mobile Center, el cual se encarga de hacer visible nuestra aplicación para ser instalada.
Siguientes pasos:
- Integración Continua para Web API de .NET usando Visual Studio Team Services y Azure App Service
Saludos!









































Comments
Post a Comment