Despliegue de contenedores Docker a Azure Container Services usando Visual Studio y .NET Core
En este post veremos como desplegar contenedores de Docker usando Visual Studio y Azure Container Services. Usando Docker for Windows y Hyper-V es posible almacenar localmente los contenedores creados en Visual Studio, todo esto sobre Docker Engine.
Pre-requisitos
A continuación crearemos un proyecto .NET Core y lo almacenaremos en un contenedor para luego ser desplegado a nuestra cuenta de Docker Hub, después lo agregaremos a nuestro orquestador DC/OS con Marathon.
- Tener una suscripción de Azure
- si no tienes una, puedes obtener un free trial
- Contar con Azure Container Service cluster, si no cuentas con un recurso de ACS, puedes seguir la siguiente guía para crear uno: "Como crear un cluster de contenedores con Azure Container Services".
- Visual Studio 2015 Update 3, obtenerlo aquí.
- Docker for Windows
- Visual Studio Tools for Docker
- Microsoft .NET Core 1.0.1 RTM VS 2015 Tooling Preview 2, with the 1.0.1 updates
Crear proyecto .NET Core
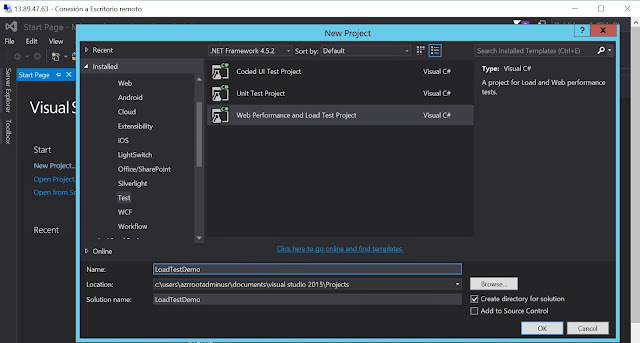
En Visual Studio damos clic en "Create new project" y elegimos:
Templates > Visual C# > Web > ASP.NET Core Web Application (.NET Core)
Seleccionamos la opción de "Web Application" y damos en "OK"
Una vez creado el proyecto, vamos a correrlo para ver que funciona correctamente.
Ahora volvemos a Visual Studio y vamos a dar clic derecho al proyecto "NETCore.Frontend.Demo" y luego "Add > Docker Support" para crear nuestros archivos de configuración para crear los contenedores de Docker desde Visual Studio.
Abrimos Visual Studio y damos clic en "Docker" en el menú contextual de VS.
Ahora para comprobar que nuestro contenedor se encuentre corriendo desde Docker, vamos abrir nuestro "Command Line" y luego ingresamos: "docker ps" (comando para listar los contenedores activos)
También podemos utilizar la herramienta "Kitematic" (Docker UI) para ver nuestro contenedor mediante una UI.
Configurar dockerfile y docker-compose
Nota: Para esta demo, creé una contenedor con mi usuario de Docker Hub "kodran/netcore.frontend.demo". Cuando quieran hacer "push" a Docker Hub, tendrán que poner su usuario como prefijo. Pueden cambiar el usuario, modificando el archivo: "docker-compose.yml" en su proyecto de Visual Studio.
En Visual Studio damos clic en "Create new project" y elegimos:
Seleccionamos la opción de "Web Application" y damos en "OK"
Una vez creado el proyecto, vamos a correrlo para ver que funciona correctamente.
Ahora volvemos a Visual Studio y vamos a dar clic derecho al proyecto "NETCore.Frontend.Demo" y luego "Add > Docker Support" para crear nuestros archivos de configuración para crear los contenedores de Docker desde Visual Studio.
Una vez que demos clic en "Docker Support", Visual Studio configura el ambiente para poder desplegar contenedores localmente.
Nota: Tenemos que asegurar que el servicio de Docker este corriendo antes de desplegar, si el servicio de Docker no esta corriendo, presiona "win + s" y luego ingresa "Docker For Windows" y das clic en el servicio.
Una vez que el servicio de Docker For Windows esta corriendo, vamos a desplegar nuestra aplicación a un contenedor desde Visual Studio.
Abrimos Visual Studio y damos clic en "Docker" en el menú contextual de VS.
Ahora para comprobar que nuestro contenedor se encuentre corriendo desde Docker, vamos abrir nuestro "Command Line" y luego ingresamos: "docker ps" (comando para listar los contenedores activos)
También podemos utilizar la herramienta "Kitematic" (Docker UI) para ver nuestro contenedor mediante una UI.
Configurar dockerfile y docker-compose
Para poder que nuestro contenedor corra en la infraestructura de Mesos y ACS, necesitamos exponer el puerto de nuestro contenedor al publico, de lo contrarío, no vamos a poder acceder a el desde el exterior.
Yo lo tengo configurado de la siguiente manera:
docker-compose:
Primero que nada debemos de hacer "login" en nuestra cuenta de Docker Hub, ingresando el comando: "docker login":
Para agregar nuestro contenedor a Marathon (DC/OS tool), hacemos push de nuestra imagen hacia Docker Hub:
Nota: Para esta demo, creé una contenedor con mi usuario de Docker Hub "kodran/netcore.frontend.demo". Cuando quieran hacer "push" a Docker Hub, tendrán que poner su usuario como prefijo. Pueden cambiar el usuario, modificando el archivo: "docker-compose.yml" en su proyecto de Visual Studio.
Al finalizar el despliegue, deberíamos de ver nuestro contenedor disponible en Docker Hub:
Conectarnos a Azure Container Service cluster
Para empezar a utilizar el cluster de ACS, necesitamos conectarnos a nuestro nodo master mediante SSH para tener conexión a "Mesos".
Para empezar a utilizar el cluster de ACS, necesitamos conectarnos a nuestro nodo master mediante SSH para tener conexión a "Mesos".
Pueden ver los pasos de conexión en mi publicación anterior:
Agregar contenedor a Marathon
Una vez conectados a nuestro Mesos, vamos a ir a la opción "Servicios" y luego clic en "Marathon"
Después vamos a la opción de "Open Service" para ingresar a Marathon:
Una vez en Marathon, vamos a dar "Create application" y en la opción de "General" escribimos el nombre de nuestra aplicación (contenedor) en Mesos.
Posteriormente, vamos a dar clic en "Docker Container" para ingresar la ruta de nuestro contenedor en "Docker Hub" y luego ingresamos el puerto que estamos exponiendo en nuestro contenedor. En nuestro caso es el puerto 80:
Si queremos hacer el map del puerto del contenedor al agente de ACS, tendremos que cambiar la modalidad de captura a "JSON Mode" ya que necesitamos ingresar una configuración estática que no se encuentra en el wizard.
Para hacer esto, damos clic en "JSON mode" toggle, e ingresamos el siguiente parametro dentro de la propiedad: "portMappings"
Después vamos a la opción de "Open Service" para ingresar a Marathon:
Una vez en Marathon, vamos a dar "Create application" y en la opción de "General" escribimos el nombre de nuestra aplicación (contenedor) en Mesos.
Posteriormente, vamos a dar clic en "Docker Container" para ingresar la ruta de nuestro contenedor en "Docker Hub" y luego ingresamos el puerto que estamos exponiendo en nuestro contenedor. En nuestro caso es el puerto 80:
Si queremos hacer el map del puerto del contenedor al agente de ACS, tendremos que cambiar la modalidad de captura a "JSON Mode" ya que necesitamos ingresar una configuración estática que no se encuentra en el wizard.
Para hacer esto, damos clic en "JSON mode" toggle, e ingresamos el siguiente parametro dentro de la propiedad: "portMappings"
"hostPort": 80,
Al hacer esto, estamos ligando el puerto del contenedor al agente de DC/OS. La sección del JSON debe de lucir algo así:
Después de hacer esta configuración, cambiamos al Wizard y nos vamos a la opción que se llama "Optional" y configuramos nuestro contenedor para poder tener acceso desde Internet al contenedor.
Nota: DC/OS implementa un conjunto de agentes públicos y privados, para poder tener acceso desde Internet, debemos de especificarlo en nuestro archivo de despliegue en Marathon. La propiedad se llama: "acceptedResourceRoles": ["slave_public"]
Al final, nuestro JSON debe de lucir algo así:
A continuación damos clic en crear aplicación y esperamos a que se realice el despliegue a DC/OS.
Cuando termine de hacer "deployment", veremos que nuestro contenedor cambio de estatus a "Running", ahora es cuando probamos nuestra aplicación desplegada en nuestro cluster.
Recordemos que para acceder a la aplicación, debemos de ingresar el DNS de nuestro agente. Si seguiste esta guía desde un inicio, el agente debe de ser:
- http://acsdemoagents.westus.cloudapp.azure.com/
Ahora podemos disfrutar de nuestra aplicación públicamente.
Siguientes pasos
- Escalar contenedores desplegados en Azure Container Services y DC/OS

































Comments
Post a Comment