Configurar y desplegar una Web API en Azure App Service Environment
App Service Environment es un servicio premium de Azure App Service que proporciona un entorno completamente aislado y dedicado para ejecutar de forma segura aplicaciones de Azure App Service a gran escala.
Cuando creamos un ambiente de App Service Environment, creamos automáticamente una red virtual “VNET” y una Subnet.
App Service Environment crea y configura su infraestructura dentro de una Subnet. Los componentes que se crean en App Service Environment son:
- Front End pool (dos instancias, esto es para cumplir con los requerimientos para la SLA)
- Tres Worker Pool (Worker Pool 1,2,3)
- Una VNET
- Una Subnet
- Se crea un almacenamiento compartido por las aplicaciones en ASE de 500GB
- Una base de datos donde se almacena detalle de aplicaciones y configuraciones de entorno.
Pre Requisitos:
- Cuenta de Azure
- Visual Studio 2013+
Crear App Service Environment en Azure
Ingresamos al portal de Azure https://portal.azure.com y luego vamos a Marketplace y buscamos por “App Service Environment”.
Capturamos los siguientes datos:
- Nombre de nuestro ambiente ASE
- Grupo de recursos
- Nombre de nueva VNET (Red Virtual)
Esperamos aproximadamente entre dos y tres horas en que termine el proceso de creación de nuestro recurso ASE.
Una vez que el recurso de App Service Environment sea creado, podremos ver que pertenece a la VNET: myapp-vnet y la Subnet: default
Si navegamos a la opción de Scale podremos ver todos los recursos disponibles por App Service Environment
Crear aplicación API App desde ASE
Ingresamos al portal de Azure y nos dirigimos al recurso de App Service Environment: “myapp-demo”
Seleccionamos la opción de menú “Apps” y luego damos clic en la opción “Add App”. Ahora buscamos por API App y lo seleccionamos.
Capturamos el nombre de la API y creamos un nuevo “App Service Plan” para identificar que la app pertenece a los planes de App Service Environment.
Al finalizar la creación de la API, podemos ir a la sección del menú de Azure “App Service” para ver que nuestra aplicación ha sido creada con éxito. A su vez podemos navegar a ASE e ir a la sección de “Apps”, donde podremos ver nuestra aplicación registrada dentro de ASE.
Crear Web API y publicar en Azure App Service
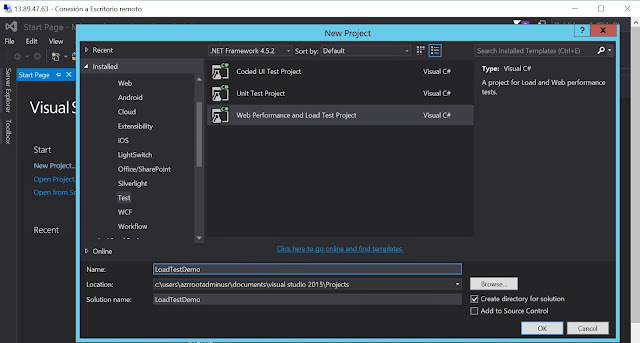
Agregamos un nuevo proyecto Web API como Azure API App en Visual Studio:
Templates –> Visual C# –> Web –> ASP.NET Web Application
Una vez creado el proyecto, damos clic derecho y publicamos en nuestro recurso de Azure App Service:
Probar API con endpoint de Azure App Service Environment
La manera mas fácil de probar nuestra API es ingresar al navegador y escribir la dirección del endpoint que nos ofrece ASE.
Para hacer una petición GET a nuestra API, ingresamos en el navegador la dirección:
https://myapi.myapp-demo.p.azurewebsites.net/api/values
{AppName} + {ASEEndpoint} + {APIPath}
Éxito! Hemos creado, configurado y desplegado una aplicación en Azure App Service Environment. Ahora los recursos de nuestras aplicaciones desplegadas en ASE no son accesibles directamente desde Internet. La única manera de acceder es atreves del endpoint (front-end) que expone ASE, esto debido a que nuestra aplicación se encuentra dentro de una Red Virtual (VNET).
Próximos pasos:
Saludos!






















Comments
Post a Comment