Consultas geoespaciales en Azure Redis Cache usando Node.js Azure API App
Hello world!
Ahora vengo con una guía de como realizar consultas geoespaciales en Azure Redis Cache usando Redis para Node.js.
Para crear nuestro ambiente, vamos a realizar los siguientes pasos:
- Crear servidor de Redis en Azure
- Crear API App en App Services
- Crear Node.js Web API en Visual Studio
- Publicar API de Node.js en Azure App Services
- Probar API con Rest Client
Descargar código aquí:
https://github.com/Kodran/Redis-Geospatial-WebAPI
Pre-Requisitos
- Suscripción a Azure, puedes obtener un free trial aquí
- Visual Studio 2013+
- Node.js y npm
- Node.js Visual Studio Tools
- Node.js Redis Client
- npm install redis
Crear servidor de Redis en Azure
Ingresamos al portal de Azure y tecleamos en el buscador: "Redis Cache", luego agregamos un servidor de Redis y capturamos los datos del nuevo servidor:
Por motivos de demostración, elegiremos un servidor standard, recordemos que si queremos configurar un cluster de Redis o bien, realizar configuraciones mas avanzadas, necesitamos adquirir un servidor "Premium", para mas información puedes visitar el siguiente enlace:
https://docs.microsoft.com/en-us/azure/redis-cache/cache-premium-tier-intro
Una vez creado nuestro servidor de Redis, vamos a crear nuestro recurso de API App.
Crear recurso Azure API App
Vamos al portal de Azure y buscamos por API App:
Crear Node.js Web API en Visual Studio
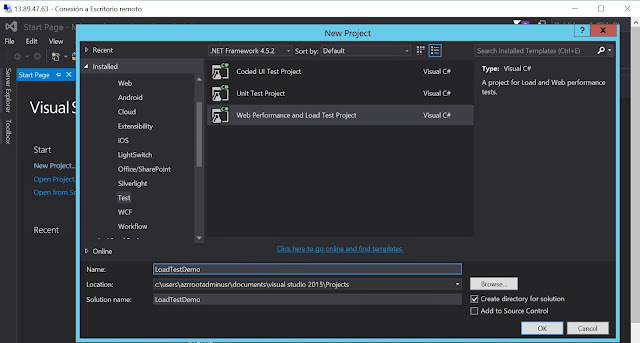
Crear nuevo proyecto de Node.js como Azure API App en Visual Studio:
Templates –> JavaScript –> Node.js –> Blank Azure Node.js Web Application

Una vez que tengamos el proyecto creado, vamos a bajar de npm los paquetes necesarios para hacer las conexiones a Redis y utilizaremos Express.js para desarrollar nuestra Web API en Node.js
NPM Packeges:
- ExpressJS
- Redis
- Body-parser
Express:
Redis:
Body-parser:
Codificar servidor de Node.js y Web API
Para crear nuestro servidor de Node.js y exponer nuestra Web API, vamos a insertar el siguiente bloque de código:
Servidor:
Web API:
Creamos una nueva carpeta llamada “Services” y luego un archivo de Javascript (JS) para escribir nuestra Web API
La función de nuestro código es inicializar express y luego importar nuestro modulo de Web API de CoffeShop para luego exponerla por el puerto que Azure nos proporciona o bien por el puerto 8080.
Publicar API de Node.js a Azure API App
Para probar que nuestra API funciona correctamente en Azure, vamos a publicar en Azure dando clic derecho en el proyecto Redis.Geospatial.WebAPI –> Publish:
Elegimos “Microsoft Azure App Services” y luego elegimos el recurso correspondiente a nuestra API, en nuestro caso es: “api-node-demo”
Al final damos clic en “Publish” y esperamos a que Visual Studio haga el despliegue en Azure.
Una vez que Visual Studio haga el despliegue, vamos a probar nuestra API en el navegador:
Conectar Web API a Azure Redis Cache
Para conectarnos a Redis y realizar consultas sobre cache, vamos a obtener los datos de conexión para luego ingresarlos en nuestra API:
- Host
- Port
- Auth key
Por motivos de simplicidad, vamos a desactivar en puerto SSL de Redis, para poder conectarnos por el puerto 6379.
Nota: Redis tiene por default el puerto 6380 el cual esta reservado para peticiones SSL, para desactivar el puerto SSL, es necesario ir a “Ports” en nuestro Redis Cache en el portal de Azure para luego desactivar el acceso por SSL, esto va a habilitar el puerto 6379 para peticiones no SSL.
Ya que tenemos nuestra información de conexión, vamos a agregar un nuevo archivo, el cual va a exponer nuestros métodos de acceso a Redis.
Creamos el siguiente archivo:
Redis.Geospatial.WebAPI –> Cache –> RedisCacheAPI.js
Y escribimos el siguiente código:
RedisCacheAPI.js
Explicación:
Se ingresa todos los datos de conexión para crear nuestro cliente. Luego se ingresa nuestra llave de autorización para hacer peticiones a nuestro servidor Redis.
Se crean dos prototipos de nuestro objeto redisApi para exponerlo en el modulo.
Después vamos a importar nuestra API en el servidor para obtener una sola conexión por instancia y luego pasamos el cliente de Redis a cualquier modulo que queramos, en nuestro caso la pasaremos a nuestro CoffeeShopAPI
Server.js
CoffeeShopAPI.js
Ahora podemos probar nuestra API con algún RestClient, en mi caso utilicé Postman.
Método POST:
Ahora podemos ver nuestro registro en Redis con Redis Desktop Manager:
Método GET
Con este método vamos a probar que nuestro registro se insertó con éxito
Agregar métodos para insertar y consultar cafeterías cercanas
Para poder consultar datos por geolocalización, es necesario insertar una estructura de datos espaciales en Redis, para esto vamos a utilizar nuestra API de Redis que creamos con anterioridad para que ahora guarde datos espaciales.
RedisCacheAPI.js
Método getGeoRadius
Método insertGeoLocation
CoffeeShopAPI.js
Publicar y probar Web API
Para probar que nuestra API funciona correctamente, vamos a publicar en Azure dando clic derecho en el proyecto Redis.Geospatial.WebAPI –> Publish –> api-node-demo
En Postman ingresamos la URL de nuestra API en Azure y probamos los dos métodos que tenemos.
Insertar cafetería
Consultar cafetería cercana (1000 metros a la redonda)
Insertar otra cafetería
Consultar cafetería cercana (1000 metros a la redonda)
Éxito!! Hemos logrado realizar consultas geoespaciales en Redis utilizando Node.js, ahora puedes registrar y buscar cafeterías cercanas por un punto dado.
La ventaja de nuestro código, es que podemos agregar otra API por ejemplo: “Restaurantes, negocios, etc” y posteriormente solo referenciamos nuestro modulo de RedisAPI y ya podremos realizar operaciones en cache.
Supongo que esto te dará muchas ideas para desarrollar aplicaciones súper cool!
Descargar código aquí:
https://github.com/Kodran/Redis-Geospatial-WebAPI
Saludos!




































Comments
Post a Comment